毎年、年初めにデザイントレンド予測が海外のサイトでリリースされ、2012年のデザイントレンドは、webdesignledgerさんが発表されていました。
Web Design Trends in 2012
2012年のデザイントレンド
webdesignledger.comさんの全文はこちら。
- Web Design Trends in 2012
http://webdesignledger.com/tips/web-design-trends-in-2012
上の記事を簡単に翻訳し、
さらにそれを簡単に一言でまとめた内容はこちらです。
- 1. Responsive Web Design
レスポンシブデザイン。複数のデバイスに対応できるデザインを。 - 2. Fixed-Position Navigation
固定位置にあるナビゲーション。技術があるから簡単にできるようになった。 - 3. Circles
円のデザイン。これもhtml5やcss3で出来るようになった。 - 4. Big Vector Art
大きな絵のデザイン。イラストレーターの技術が高くなったから。 - 5. Multi-Column Menus
前の例と逆にページ上部のナビは有効だが、これからはナビの改革に。 - 6. jQuery/CSS3/HTML5 Animation
派手なアニメーションもj Query等で可能性が広がっている。 - 7. Ribbons & Banner Graphics
2011年はリボンの絵が流行していた。今年も・・・ - 8. Custom Font Faces
CSSにカスタムフォントをつかったデザイン - 9. Infographics
インフォグラフィックのプレゼンテーション媒体としてwebを使う。 - 10. Focus on Simplicity
シンプルで直感的なインターフェイスが重要。
日本語訳はかなり適当ですが、ニュアンスだけお伝えできれば…(^-^)
では次に、女性向けデザインのトレンドはどんな感じかといえば!?
今年も、去年とさほどかわらない予感が・・・(^-^;)
それでは女性向けのヒントにならないので、
海外のサイト、「PANTONE」で発表されていた
2012年春のトレンドカラーをご紹介します。
FASHION COLOR REPORT FOR SPRING 2012
2012年春トレンドカラー
PANTONEさんの全文はこちら。
- PANTONE ANNOUNCES FASHION COLOR REPORT FOR SPRING 2012
http://www.pantone.com/pages/fcr.aspx?pg=20910&ca=4
- PANTONE 17-1463 Tangerine Tango
- PANTONE 13-0759 Solar Power
- PANTONE 18-3628 Bellflower
- PANTONE 18-2140 Cabaret
- PANTONE 19-3953 Sodalite Blue
- PANTONE 14-0116 Margarita
- PANTONE 14-2808 Sweet Lilac
- PANTONE 14-5420 Cockatoo
- PANTONE 18-1210 Driftwood
- PANTONE 16-1120 Starfish
どれも素敵な春のカラーですね!
流行のカラーは、ランディングページ等でぜひ使用してみたいです。
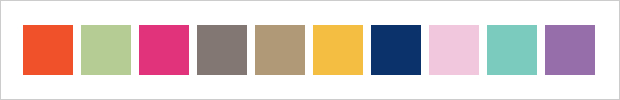
カラーパレットを作ってみました
デザインする際、参考にしやすいようにカラーパレットを作りました。
ご利用の方は、ご自由にお持ち帰りください(^-^)


コメントを投稿する